What can I say tables…. as part of my internship I was asked to design and set up email signatures for both their main business Milestones Technology Group (MTG) and a start-up app they have recently created WorkApp. Designing the signatures was the same process as it always is: design, modify, design modify, design, modify. Once that was done it was time to HTML it.


Once I had made the signature responsive I looked into how I would install a HTML email signature. After some research, I found that annoyingly that mac mail and outlook don’t support CSS properties or floats. Tables it was then.
Working with tables is not fun for one they are not responsive at all and then suddenly a row grows in width out of nowhere! and when I try to set a width it does nothing!

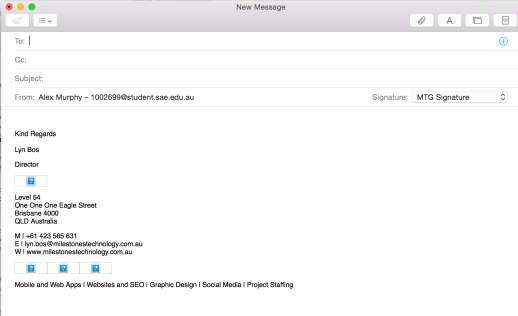
After pulling my hair out about it for about 10 minutes I go in search for any other way I can do this without having to use table and I found a video by Online Mastery that uses divs and spans instead of floats. This will also allow me to make it semi-responsive ! 🙂 however, the video was not clear on where all of his styling was coming from. After some investigating I realised that I will need to place all styling within each tag as well as when I copied Online Mastery’s process my email signature turned out looking like this:

Right at the end he also mentioned that I need a direct link to any images I am using if I want them to appear on the screen. All in all this process is much longer than I thought it would be.
In the end, I used tables because the mail host wouldn’t style the signature properly. Go figures.